SAIの合成モードってなに?
発行、スクリーン、オーバーレイなどお絵かきソフトで使える特殊効果になります。
ここではペイントツールSAIを使っての解説になってしまいますが、
ほとんどのお絵かきソフトではこの特殊効果を使えるかと思います。
スクリーン・オーバーレイ・発光の違い
では、よく使う合成モード三つを紹介したいと思います。
言葉で説明するのは難しいので下記の画像を使って説明します。

画像を見ていただけると効果がなんとなくわかると思います。
合成モードはこのように「特殊な効果」を使うことができます。
上記の画像は、大き目のエアブラシで上から下になぞっただけです。
お絵かきを始めたばかりの人でも簡単に使えます。
ちょっとした陰影をわかりやすく表現したいときにも便利です。
例えば反射光を表現したり、目や髪のハイライトなんかにも使えます。
私は発光とオーバーレイを主に使ってますが、好きなように使ってみてください!
| スクリーン | RGB値が大きいほど明るくなる合成を行います。 |
|---|---|
| OS | 下の画像のRGB値が50%より大きいと[スクリーン] 50%より小さいと[乗算]になる合成を行います。 下の画像のRGB値が(50%, 50%, 50%)だと[通常]と同じ合成結果になります。 |
| プロセッサ | RGB値が大きいほど発光するような合成を行います。 Photoshopの「覆い焼き(リニア)」に似た効果ですが、 [発光]の方が色味が強く出ます。 |
参考:「ペイントツールSAI公式マニュアル」
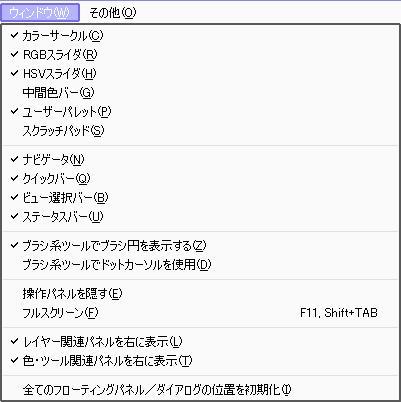
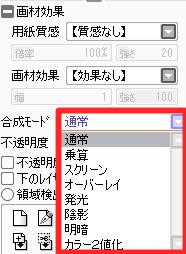
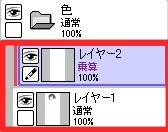
合成モードの場所

ずら~とツールが並んでいる部分にあります。
丁度レイヤーが並んでいるところの上部分です。
合成モードのデフォルトは「通常」になっているので、使いたい効果を選んで見ましょう!
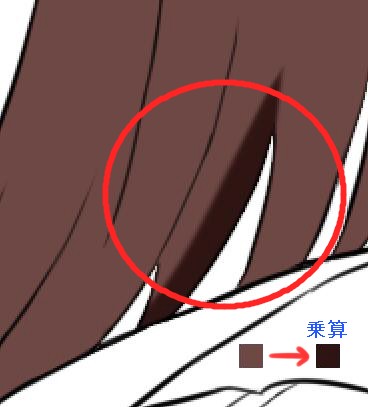
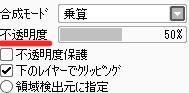
合成モード・乗算の使い方

乗算モードの使い方はとても簡単!
難しく考えないで大丈夫です。
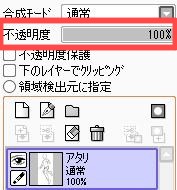
上の画像では「クリッピングして乗算モード」にしています。

元々の色から乗算モードにすると、さらに濃い色を作ってくれます。
色作りがよくわからない人は乗算で陰をつけてみるといいですね!

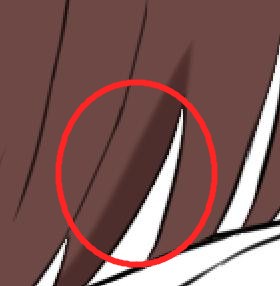
陰が濃すぎると感じた場合は「不透明度」を下げます。

不透明度を下げるとこんな感じでレイヤー自体が薄くなりますので便利です。
元に戻したいときにも、
バーを調整したら簡単に元の状態に戻せるのがメリットです。

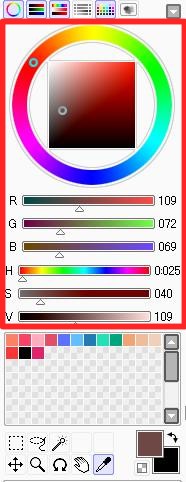
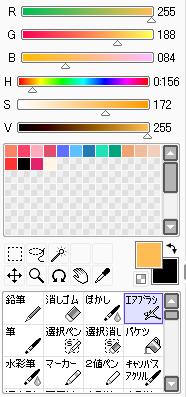
カラーサークルやRGB、HSVスライダからも色を作ることができますので、
好みに合わせて変更するといいですね!
ちょっとした毛先や目のアクセントはブラシサイズを小さめでいいのですが、
慣れないうちは大きめのエアブラシなどでなぞると綺麗に仕上げできます。
お絵かきにあまり慣れないうちは断然エアブラシをおすすめします。

髪を塗った色は上記の画像にある色で塗りました。
特殊効果によってはこのように、表現を変化させることができます。
陰影・明暗・カラー2値化
上記であげたものは私がよく使う合成モードですが、
他にも三種類のモードがあります。

では、いつも通り円で説明します。
少し雑なところがありますが、なんとなくわかってもらえると嬉しいです!
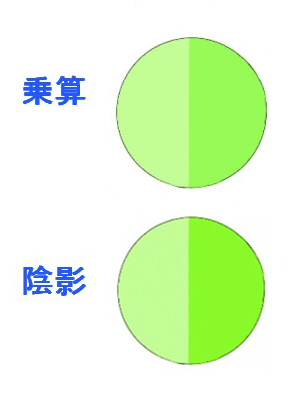
陰影効果の説明

まず陰影の効果がこちらになります。
機能としては乗算に似ていますが、より色濃く表現ができます。
画像を見ていただけるとわかると思うのですが微妙な違いです。
乗算、陰影好きな方を使っていいと思います。
| 陰影 | RGB値が小さいほど陰のようになる合成を行います。 |
|---|
参考:「ペイントツールSAI公式マニュアル」
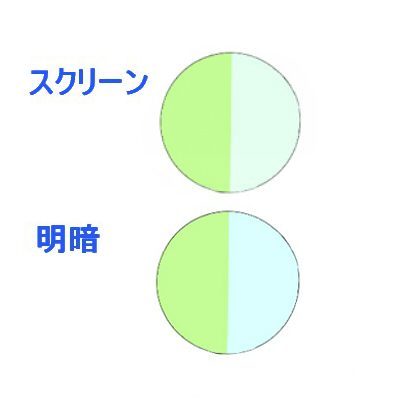
明暗効果の説明

次にスクリーンによく似た明暗の効果です。
同じ色で塗っていますが、スクリーンに対して明暗は色濃く表現されています。
効果は微妙な違いですが、使い分けすることにより塗りの幅も広がりますね!
| 明暗 |
レイヤーのRGB値が50%より大きいと[発光] |
|---|
参考:「ペイントツールSAI公式マニュアル」
※マニュアルには発光と書かれていますが、
スクリーンの方がわかりやすいと思ったので
画像ではスクリーンと明暗を比較しています。
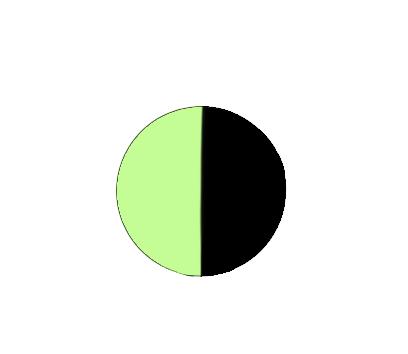
おまけ・カラー2値化

円の半分をカラー「2値化」を使い塗ってみました。
私はこの機能を使ったことがないので詳しくないのですが、
デジタルでの「ベタ塗り」などに使えます。
拡大するとわかりますが、線は少し灰色っぽくなってしまう箇所があります。
ですが、2値化でしっかり塗れば、印刷時にもムラになりづらいです。
| カラー2値化 | RGB値毎に2値化を行います。 2値化のしきい値にはレイヤー不透明度が使用されます。 |
|---|
「ペイントツールSAI公式マニュアル」
![]() 色塗りあとの合成モードを使い分ける
色塗りあとの合成モードを使い分ける
言葉で説明するのは難しかったので、画像で比較してみました。
実際に自分で色々試してみると効果がはっきり見てわかると思います。
なかでも発光・スクリーン・オーバーレイは使っている人も多いですし、
イラストのちょっとしたアクセントとしてもおすすめです。
使い方は簡単なのでお試しください!